Prolab LIS vous offre la possibilité de personnaliser entièrement vos fiches de résultats. Cette personnalisation inclut : l’entête et le pied de page, les couleurs, l’arrière-plan, les polices, les tailles de police, le logo, etc.
Entête personnalisé
Si vous souhaitez placer un entête (photo entière) personnalisé :
Dans ce cas vous devez d’abord remplacer le logo par l’entête que vous désirez installer, pour cela, cliquez sur config labo > logo/Entête puis choisissez votre entête personnalisé.

Cliquez sur enregistrer.
Maintenant sur Style résultats > Entête : replacez le code html par :
<html><body style="font-family: Times New Roman"><div id="myhead" style="line-height: 69%;">
<div align="center">
<img src="{logo}" width="100%"/>
</div>
<p> </p>
Enregistrer.
Redémarrez l’application.
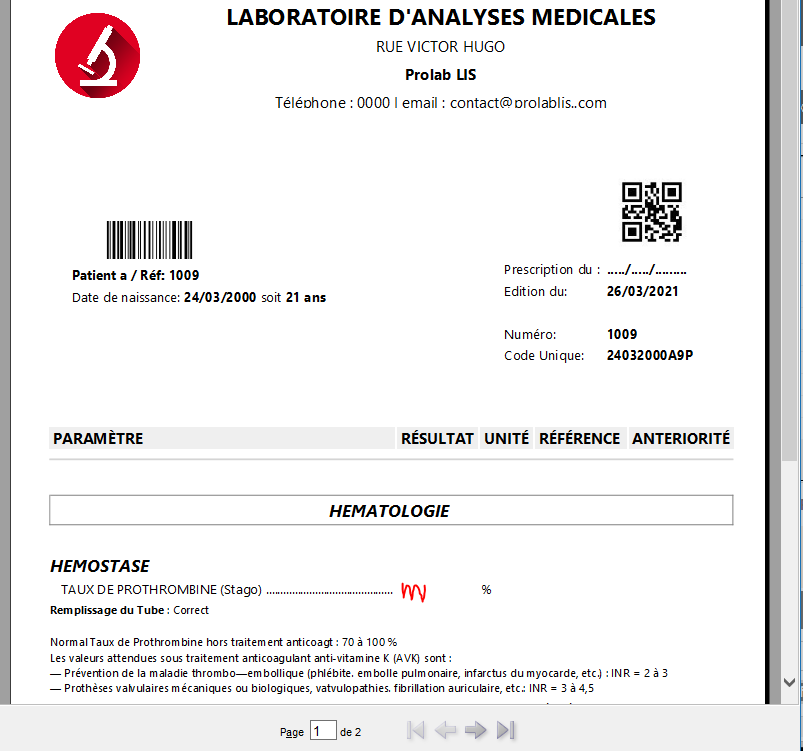
Résultat :

Personnaliser le code HTML de l’entête courant
Sur Style résultats > Entête > cliquez sur copier
Sur Notepad ou autre éditeur de texte coller le texte copié :
<html><body style="font-family: Times New Roman"><div id="myhead" style="line-height: 69%;">
<table width="100%">
<tbody>
<tr>
<td valign="top">
<p style="line-height: 70%;" align="center"><img src="{logo}" width="100" /></p>
</td>
<td width="100%">
<h2 style="line-height: 69%;" align="center"><strong>{title1}</strong></h2>
<p style="line-height: 69%;" align="center">{mail}</p>
<p style="line-height: 69%;" align="center"><strong>{doctor}</strong></p>
<p style="line-height: 69%;" align="center">Téléphone : {phone} | email : {email}</p>
</td>
</tr>
</tbody>
</table>
</div>
<p> </p>
Vous souhaitez masquer le numéro de téléphone : remplacez {phone} par n’importe quelle valeur (numéro de téléphone).
Si vous souhaitez par exemple supprimer la ligne complète contentent le numéro de téléphone et l’email, supprimez le texte en bleu et remplacez-le par un autre texte ou laissez le vide.
Copier le texte du Bloc-notes.
Sur Style résultats > Entête > remplacez l’entête par le texte récemment copié.
Enregistrez.
Si vous souhaitez ajouter les modifications 1) et 2) à la liste des modèles entête pour pouvoir les charger facilement sans reprendre les étapes décrites ci-dessus, suivez les instructions de la documentation section Configuration du style des résultats.
Pied de page personnalisé
Le pied de page personnalisé peut être aussi configuré de la même manière que l’entête.

Résultat:

Comment le style des résultats est-il généré
Le style des résultats est basé sur des modèles ou templates écrits en HTM qui est un langage de balisage conçu pour représenter les pages web. Ce langage permettant d’écrire de l’hypertexte, d’où son nom. HTML permet également de structurer sémantiquement et logiquement et de mettre en forme le contenu des pages, d’inclure des ressources multimédias dont des images.
Il s’agit donc d’un langage puissant qui permet de générer de manière flexible beaucoup de modèles personnalisés.
Pour modifier le style des pages de résultat, vous devriez être familier avec le langage HTML.
Depuis le tableau de bord, cliquez sur : Style Résultat.
Note : n’hésitez pas à demander l’aide de l’assistance technique pour vous aider à mettre en place votre style personnalisé (gratuit pendant la période d’assistance gratuite).

Si l’aperçu n’apparait pas, cliquez sur n’importe quel champ de texte, et taper espace.
Généralement un modèle de style résultat contient 5 sections :
- En-tête
- Infos patient
- Catégorie
- Paramètres
- Pied de page
Les variables qui se trouvent entre des moustaches {} vont être remplacées par des valeurs spécifiques (données du dossier patient, résultats d’analyses, etc.), nous vous suggérons de ne pas les modifier.
Le modèle de chaque section peut être individuellement remplacé par d’autres modèles préconfigurés en cliquant sur les flèches bleues :

Si vous souhaitez modifier les modèles préconfigurés, cliquez sur configuration avancée (en haut à droite).

Un assistant de configuration de blocs HTML s’ouvrira.
Cliquez sur l’onglet code.

Vous allez remarquer que pour chacune des sections précédentes, il existe deux modèles différents ayant le même type.
Vous pouvez créer un nombre illimité de modèles préconfigurés pour chaque section.
Mais que faire si vous n’êtes pas familier avec le code HTML ?!
Pas de problème, il existe des éditeurs visuels en ligne gratuits appelés des éditeurs wysiwyg. Ils vous permettent de convertir vos modèles en code HTML interprétables sur Prolab LIS.
Dans cet exemple nous allons essayer de modifier la partie informations patient :

Le code HTML de cette partie se trouve ici :

Le type du bloc HTML de cette partie est : infopatient

Nous allons donc créer un nouveau bloc de code HTML de type infopatient.
Pour cela copier d’abord le code d’un autre bloc de même type (en l’occurrence infopatient) en cliquant sur copier.

Allez sur le site : https://html-online.com/editor/
Remarque : vous pouvez trouver d’autres éditeurs html gratuits en ligne.

Commencer maintenant à modifier ce vous souhaitez le modifier dans l’éditeur visuel sur l’onglet gauche. Les modifications sont instantanément traduites en code HTML à droite au fur et à mesure que vous effectuez une modification.
Une fois terminé, sélectionnez tout le code HTML à droit, clic droit > copier.
Revenons maintenant à notre éditeur de Blocs de code HTML, cliquez sur ajouter,

Attribuer un nom au bloc ajouté, le plus important c’est de spécifier le type du bloc ajouté. Ici infopatient (sélectionnez-le depuis la liste déroulante).
Collez le code copié depuis l’éditeur HTML en ligne dans le champ de texte sur l’onglet code :

Maintenant enregistrez.
Fermez et rouvrez la fenêtre style résultats pour que les changements soient actifs.
Naviguez maintenant à l’aide des flèches bleues pour retrouver le modèle que vous venez de créer.

Résultat :

Enregistrez comme modèle par défaut en cliquant sur le bouton.
![]()
Résultat :

Remarque : vous pouvez toujours revenir vers la configuration antérieure en sélectionnant les modèles antérieurs préconfigurés.